UX/UI that Transports
— JTA Schedules App
RESPONSIVE WEB APPLICATION

— Marketing Strategy
— Mobile & App Development
— Web Design
/ 01
Introduction
The Jacksonville Transportation Authority (JTA) entered into an ongoing partnership with S4 to improve the web experience for their users with a larger focus on mobile. They contacted us in a time of need because their site was severely out of date and was being used in the scope of awards. We knew we needed to act quickly while not confusing riders too much with design and structural changes. In order to meet launch requirements set by the JTA, Phase 1 left the current website’s 10+ year old Content Management System (CMS) intact, but contained the look and feel of a brand new site.

/ 02
The Challenge
When it comes to transit websites, users are easily affected by changes made to the UI/UX. Therefore, to avoid causing any disruptions, an iterative approach was taken. It was crucial to introduce improvements gradually and alongside effective marketing campaigns that would help educate users.
- Transitioned to mobile responsive design
- Added interactive maps
- Consistently making data-driven decisions to better serve JTA's audiences

/ 03
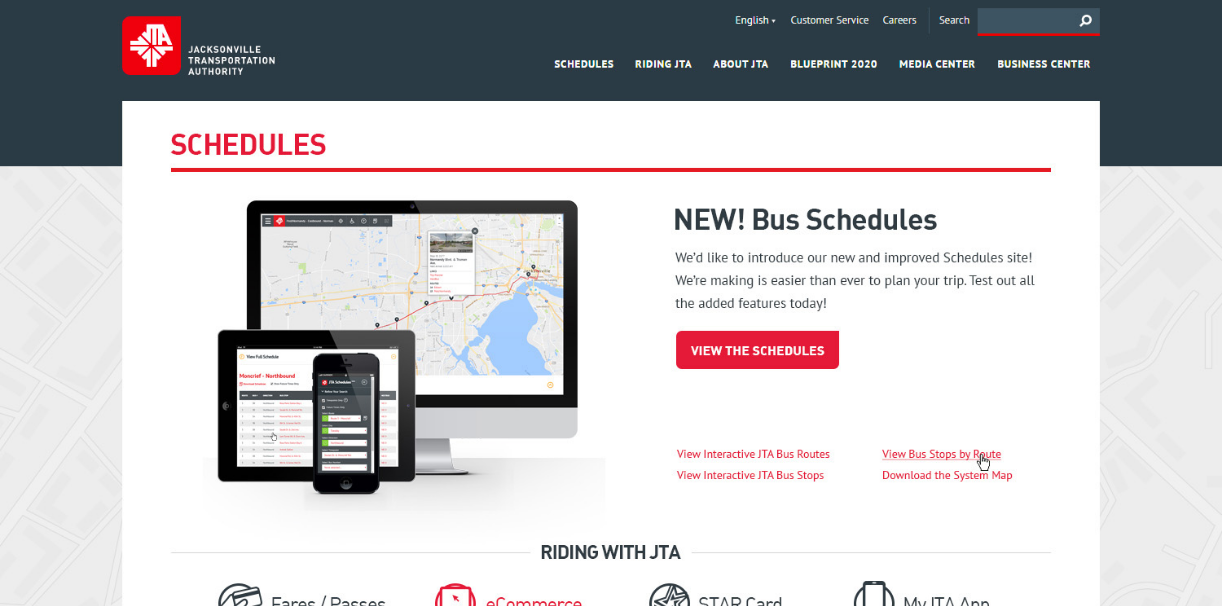
Key Elements
In order to meet the launch requirements, phase 1 kept the current website's code architecture but gave the brand new site a fresh and updated look.
- Increased visibility for key navigation items
- Reorganized the layout for bet
- Smoother functionalities
/ 04
Brand Continuity


/ 05
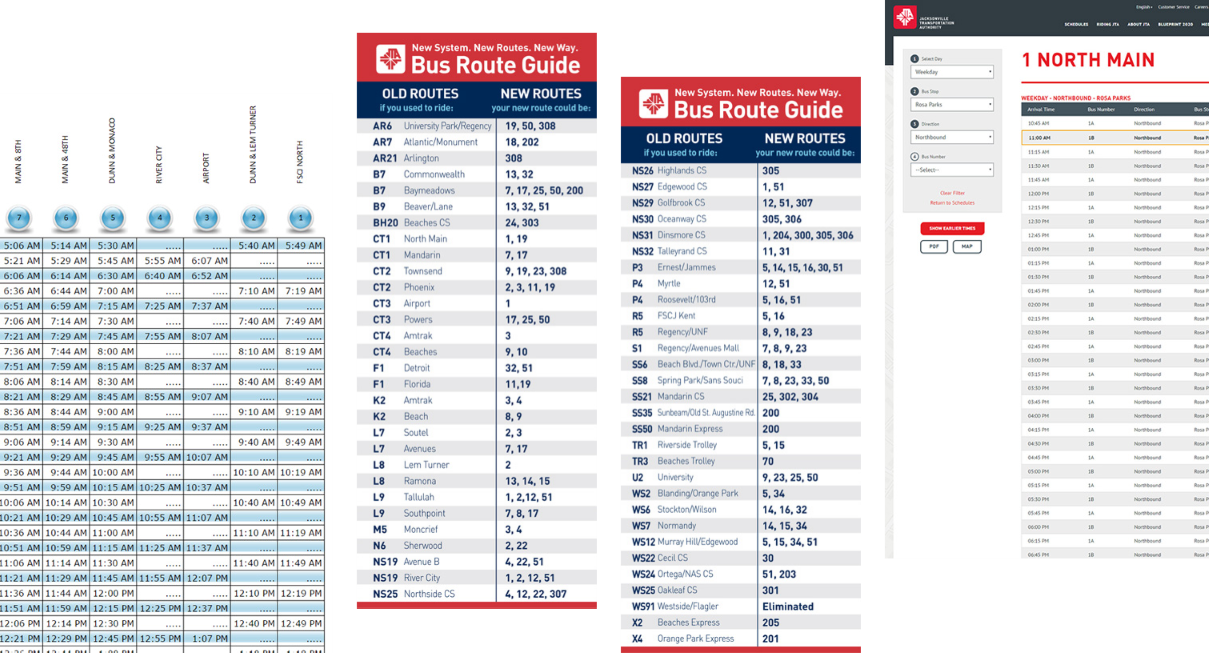
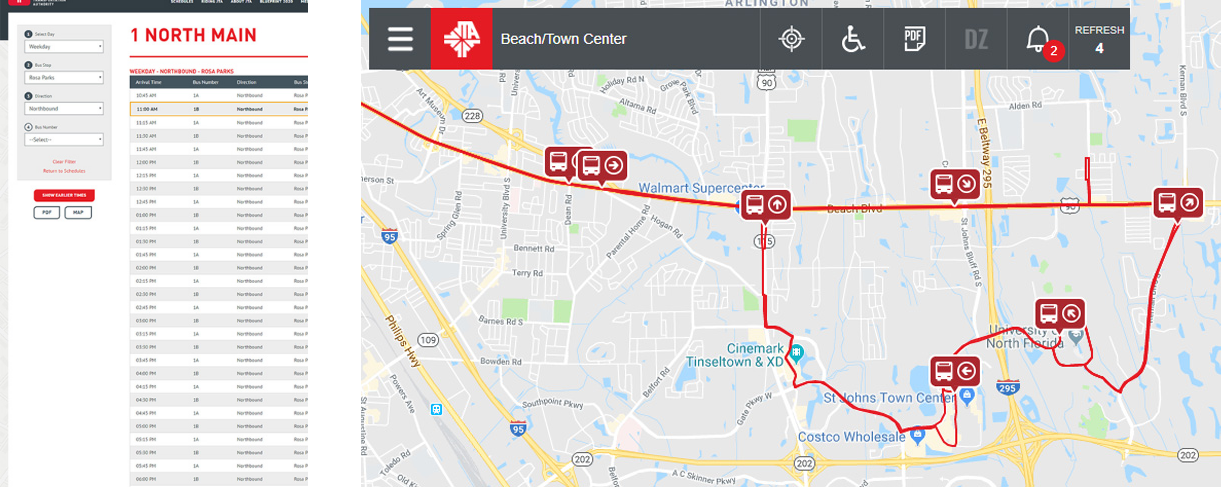
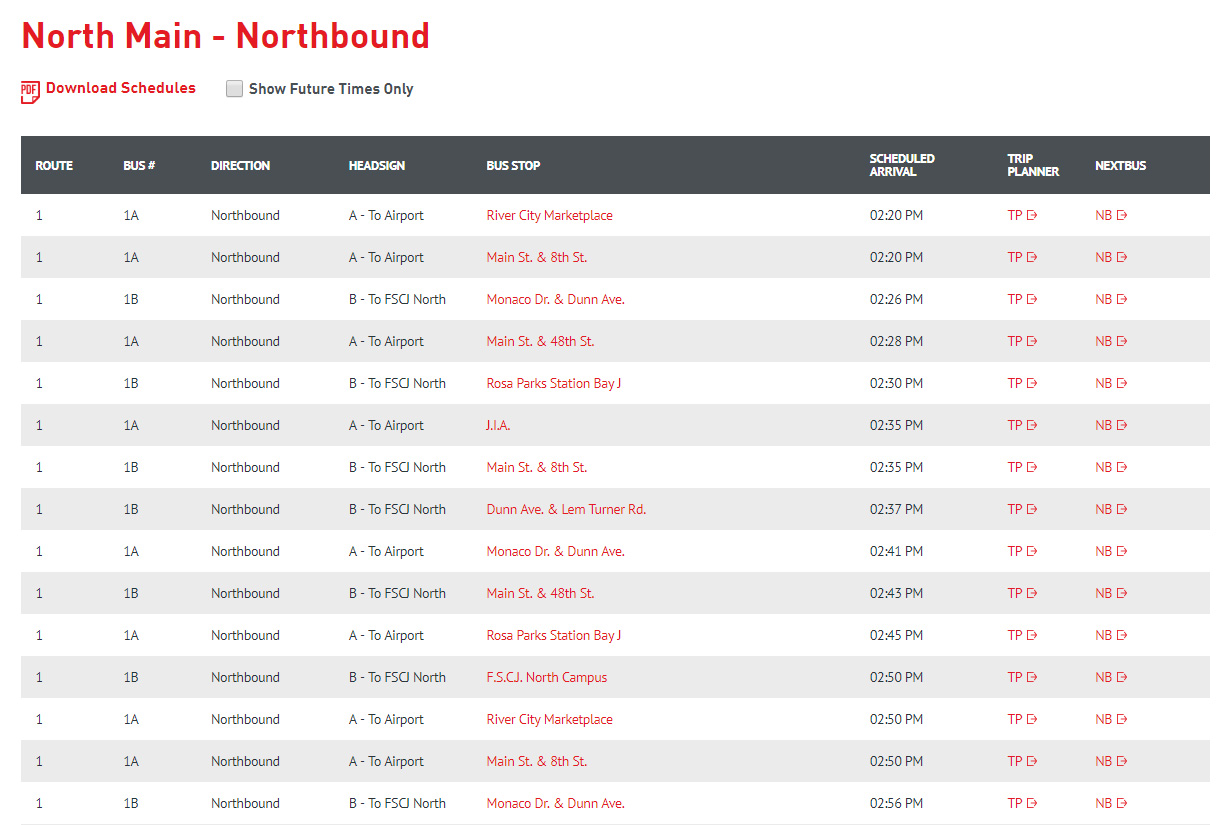
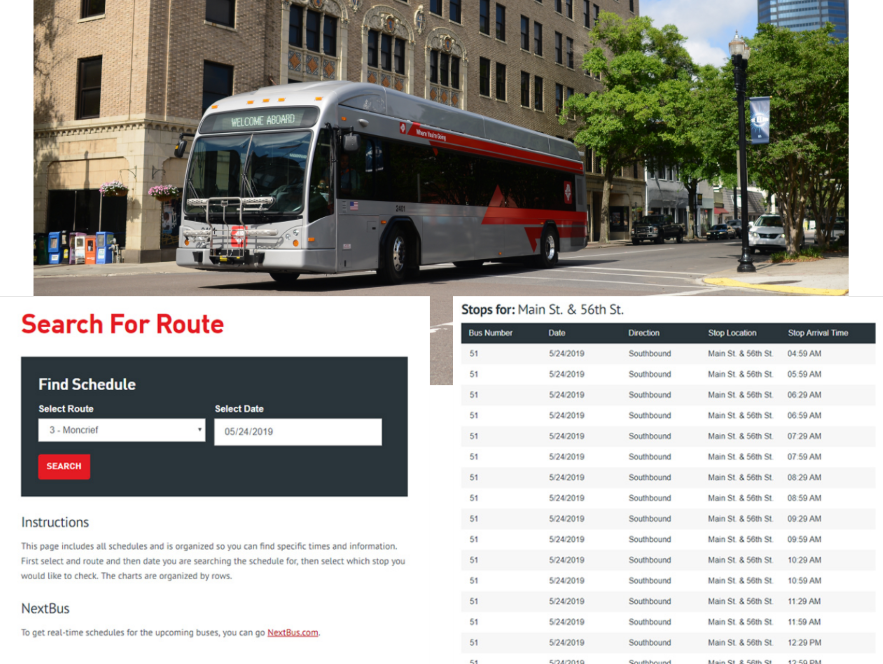
Dynamic, User-Specific Results
The JTA website excels at organizing and showcasing bus schedules. With S4's enhancements, the schedules are now even more user-friendly and easily accessible on desktop and mobile devices. The improvements were made after rigorous user testing and strategic adjustments to the backend structure.


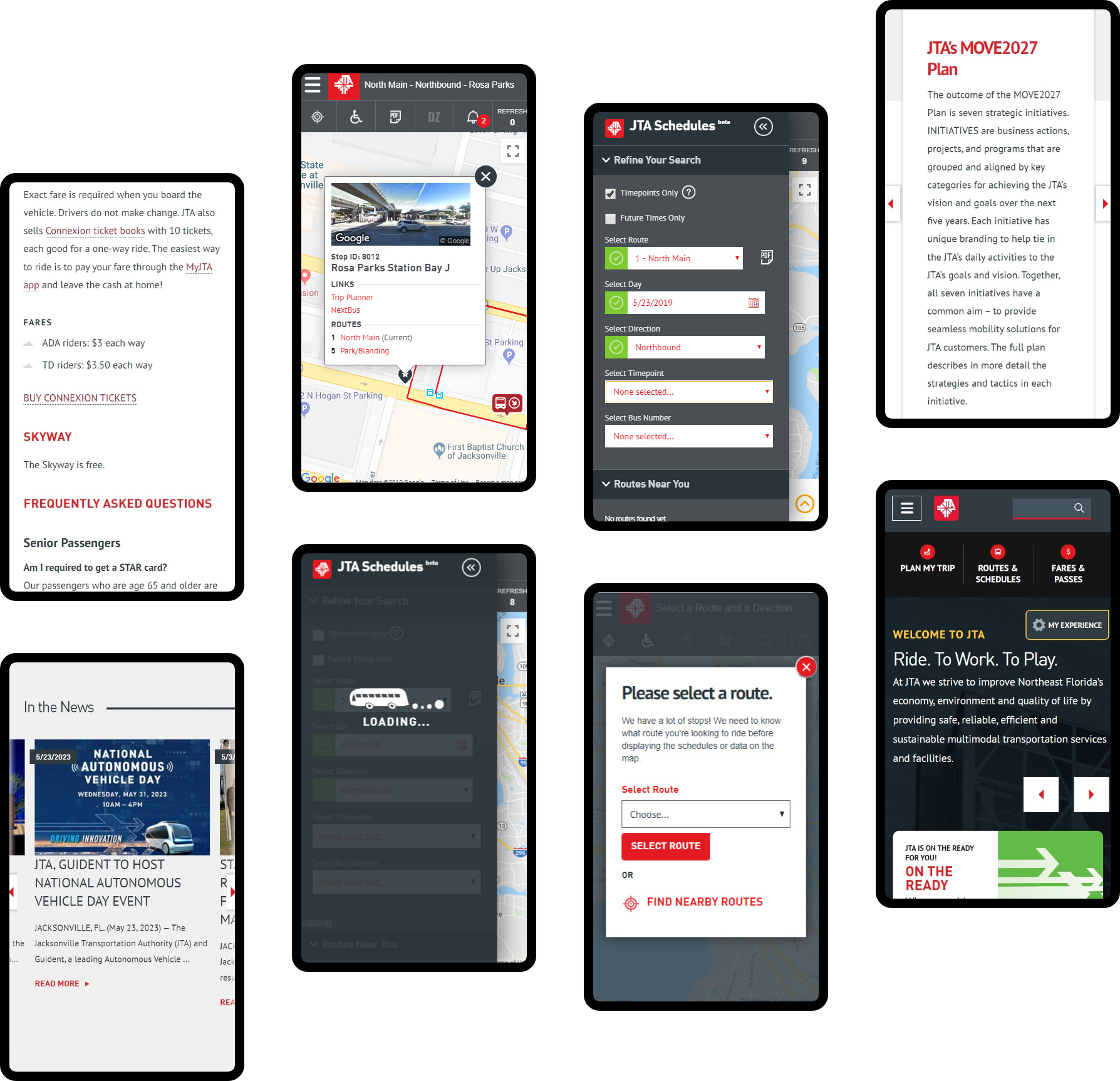
/ 06
Mobile-Focused Experience
S4 discovered through user data that more than 80% of site visitors accessed the original site via mobile devices, despite it not being mobile compatible. To address this, Phase 1 focused on creating a new design that is responsive and accessible from any device.

/ 07
Inclusive Accessible Design for All Users
Our team at Station Four prioritizes 508 compliance by coding our websites according to the WCAG 2.1 standards. This ensures that our site is accessible to everyone, and we make quarterly improvements to stay up-to-date with changing ADA standards.

/ 08
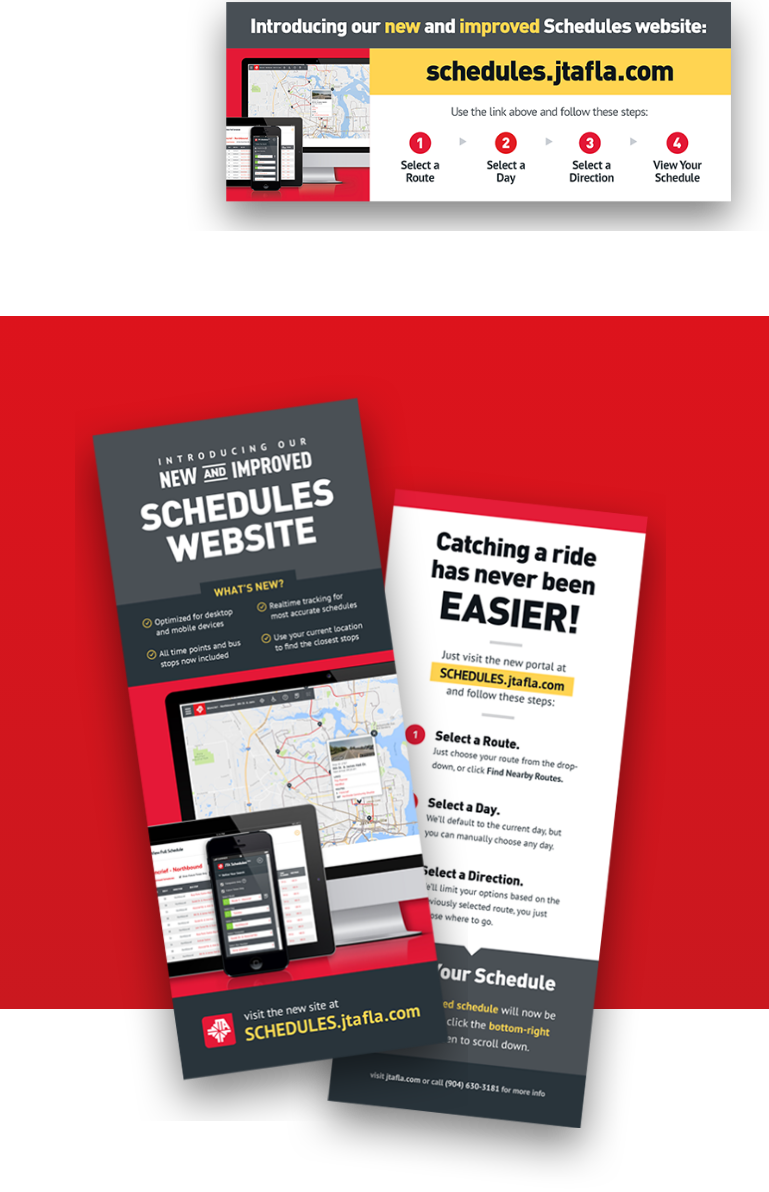
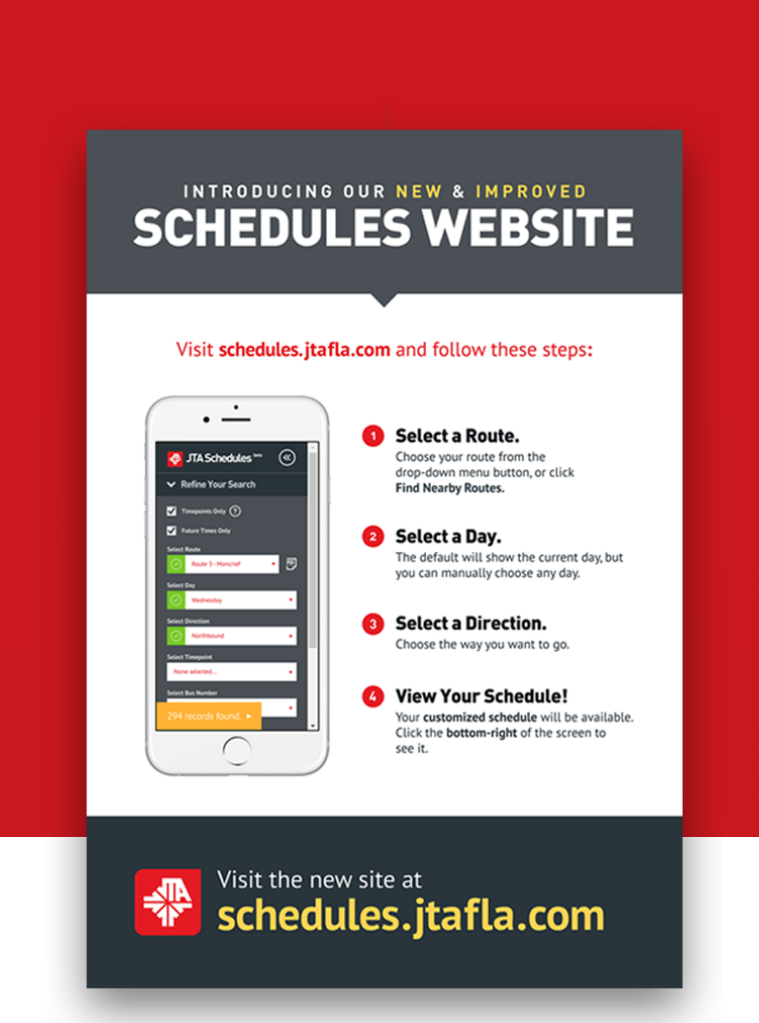
Getting the Word Out to the Public
Our partnership with JTA allows us to deliver the ultimate experience to all of our clients. We go beyond just website design and development by providing exceptional communication and training both internally and externally. At S4, we are committed to excellence in all aspects of our collaboration with JTA.



/ 09
Improving The Rider's Experience
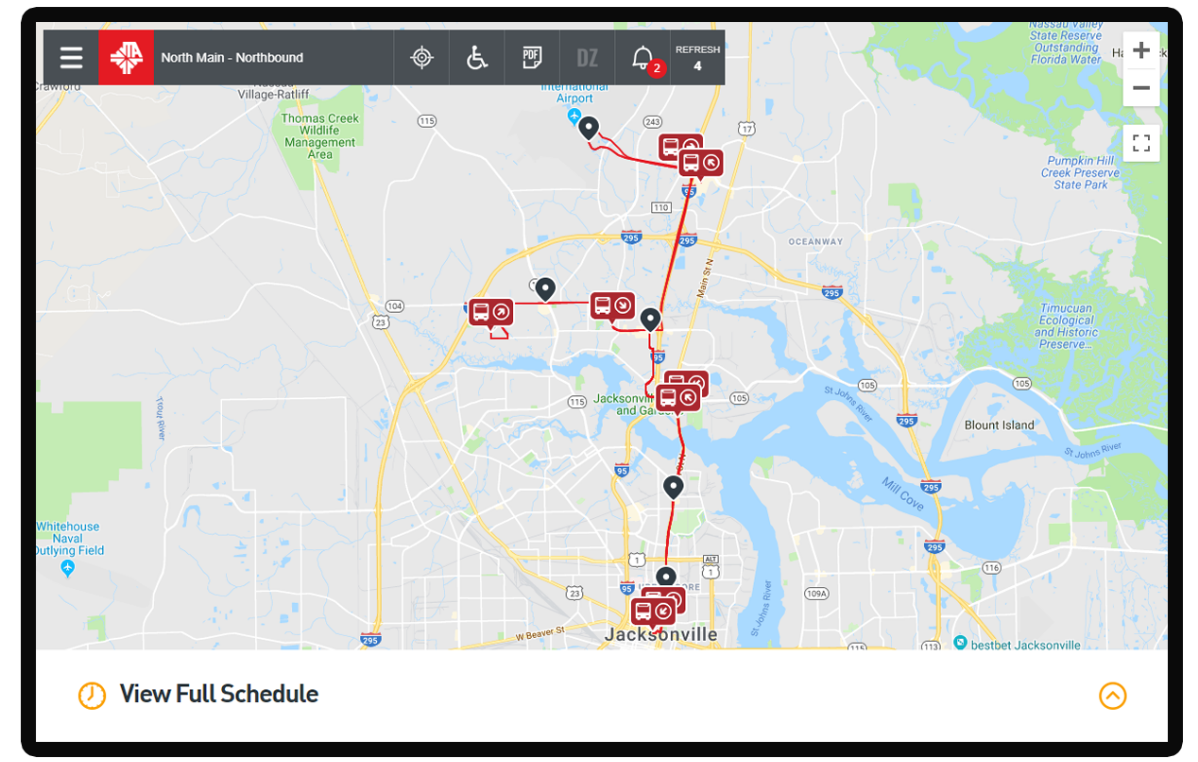
Recently, we migrated JTA to Station Four's SaaS platform, eTransit, and launched Riders Hub last Spring. This hub allows for simple content integration on jtafla.com, live alerts, and an interactive map.

Superior Inbound Material
Quickly and efficiently build the materials you need to support your inbound marketing strategy. Drag and drop building blocks including testimonials, forms, calls-to-action, and more.
Latest Articles from Our Blog
Get the latest news and trends on Inbound Marketing






















Superior Inbound Material
Quickly and efficiently build the materials you need to support your inbound marketing strategy. Drag and drop building blocks including testimonials, forms, calls-to-action, and more.
Like what you see?
Let us help you create an online presence that will take your business to the next level.